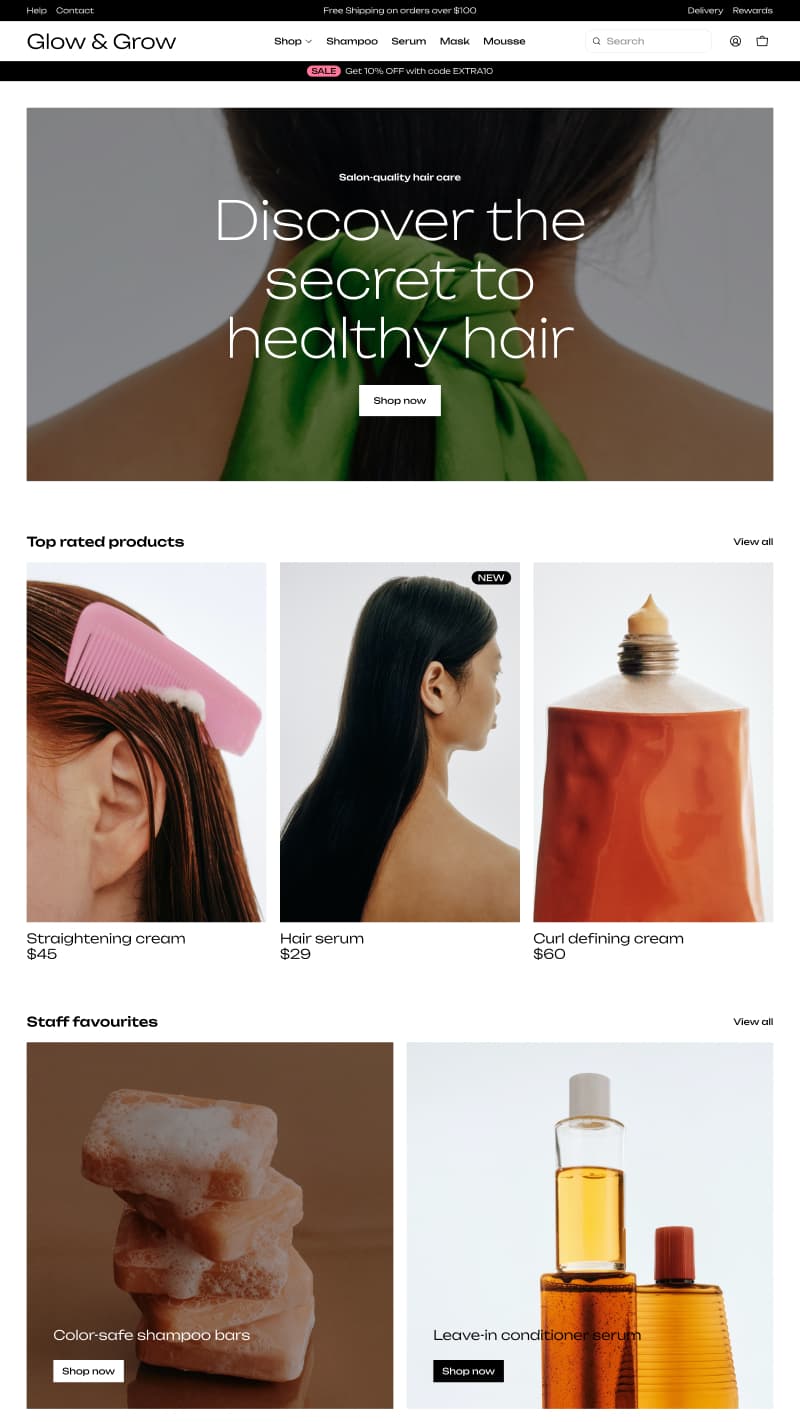
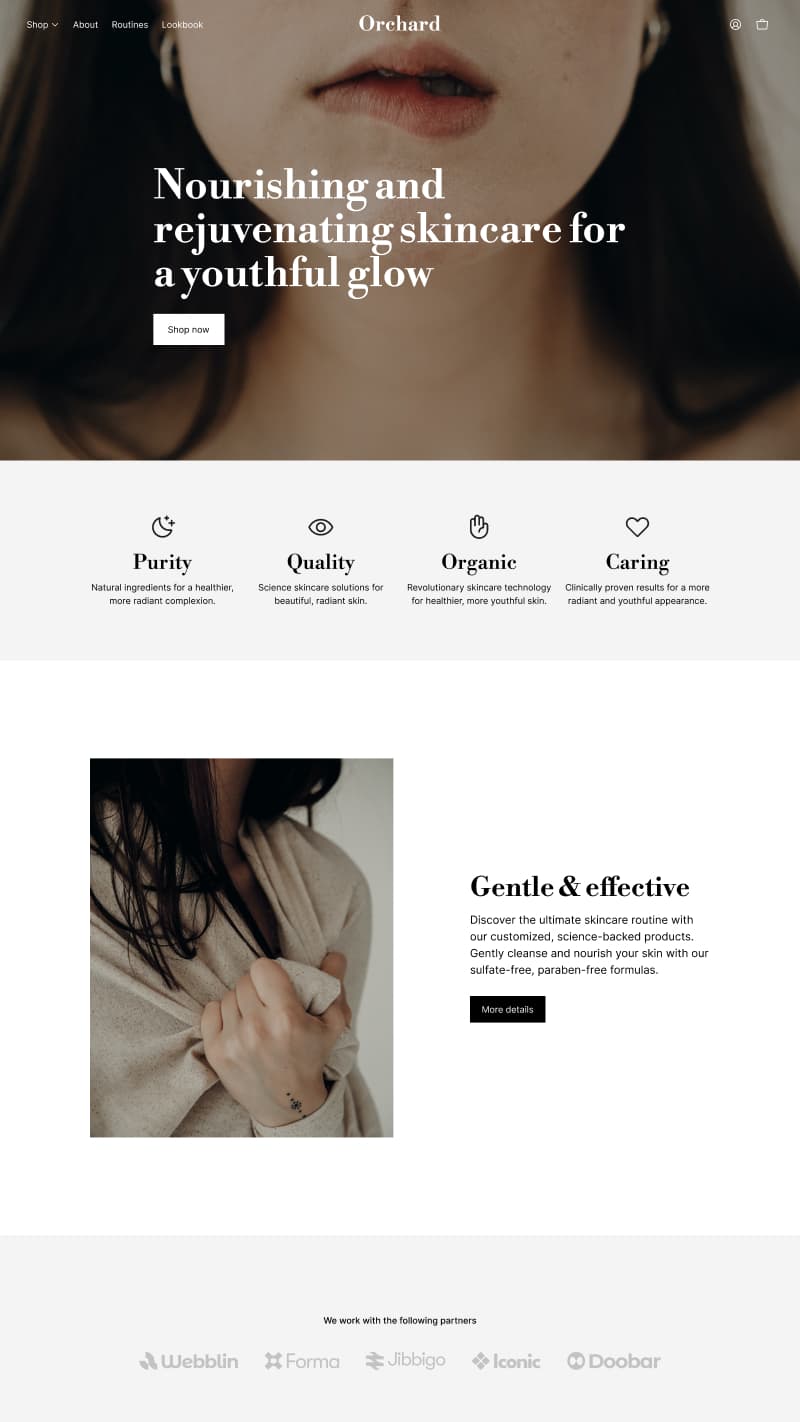
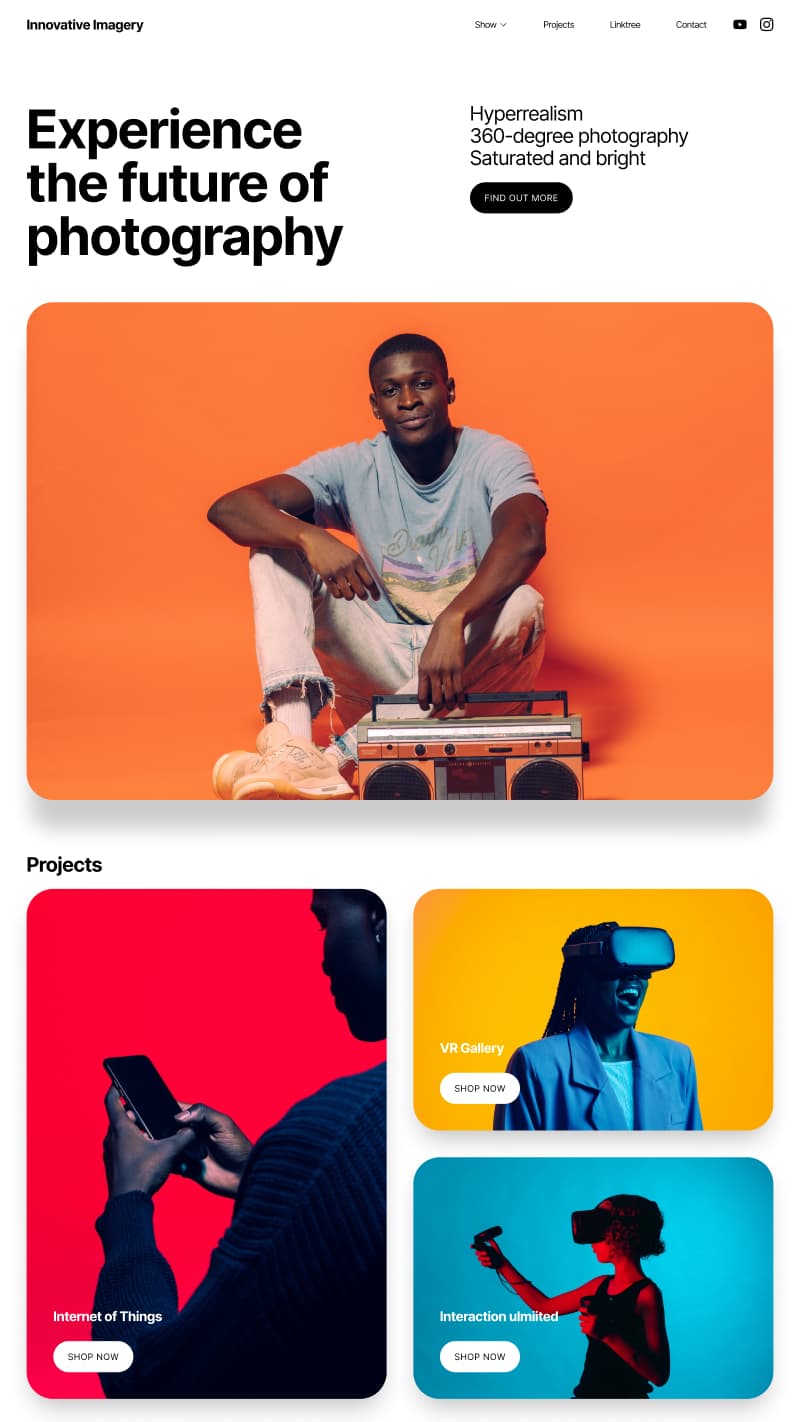
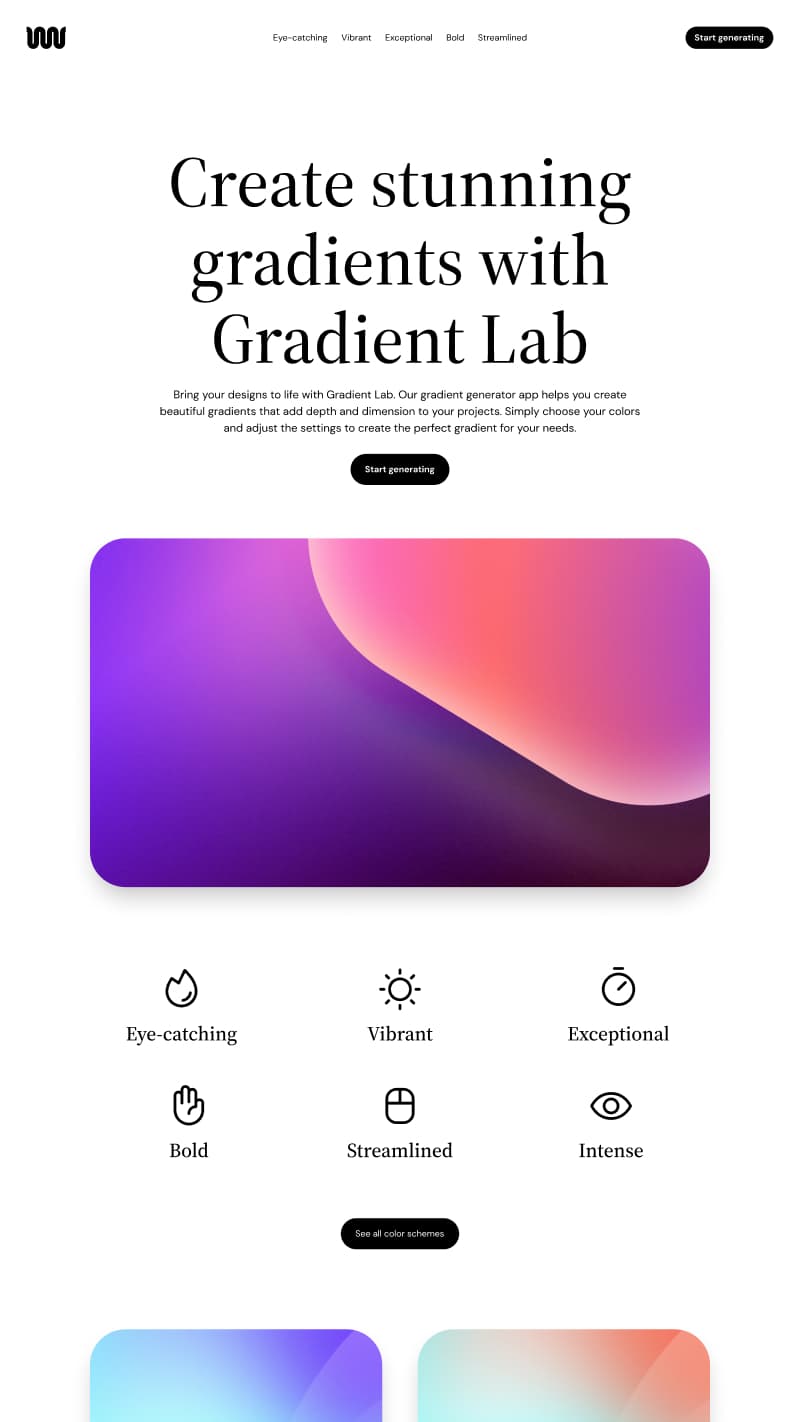
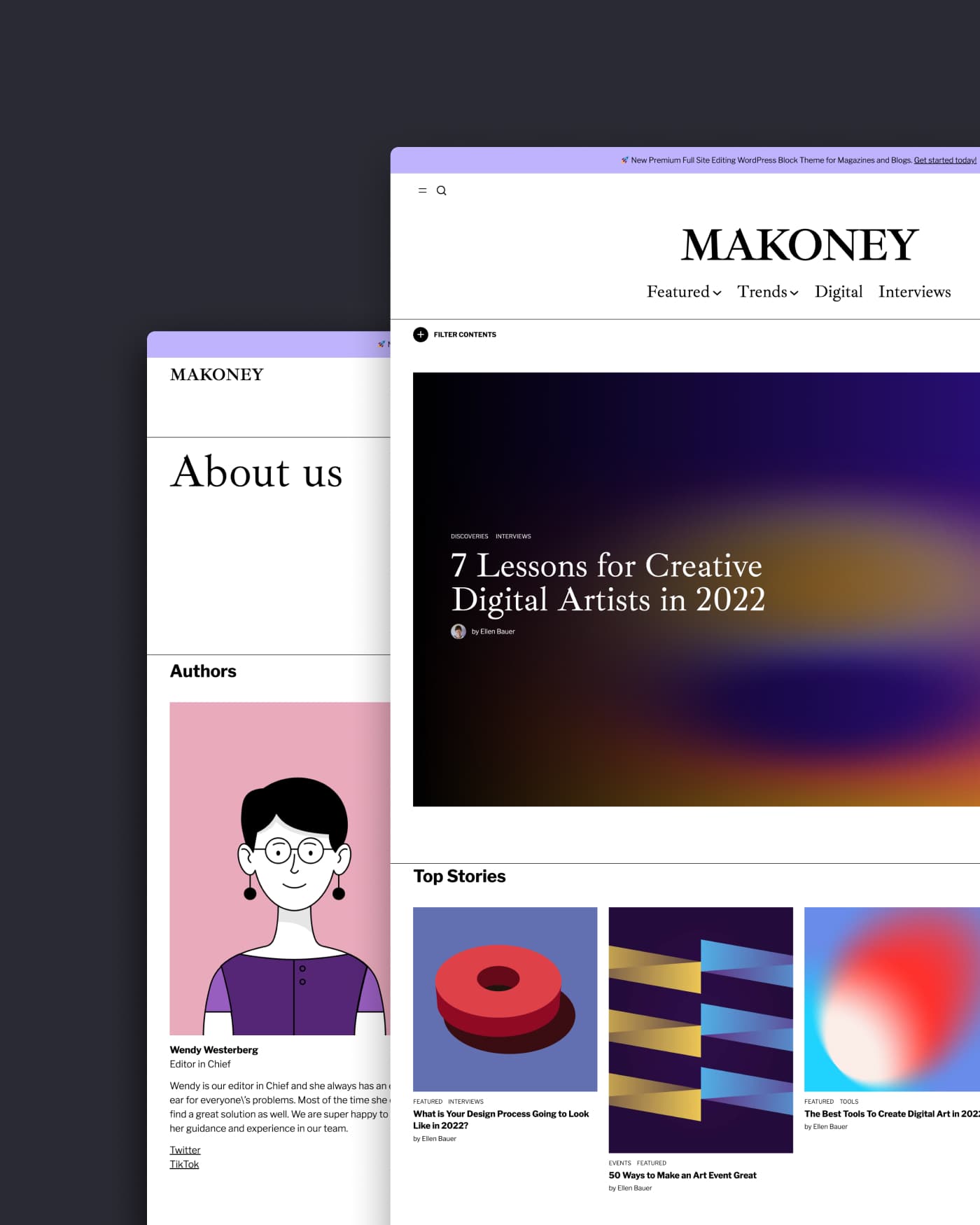
Unsere neuesten
Block Themes
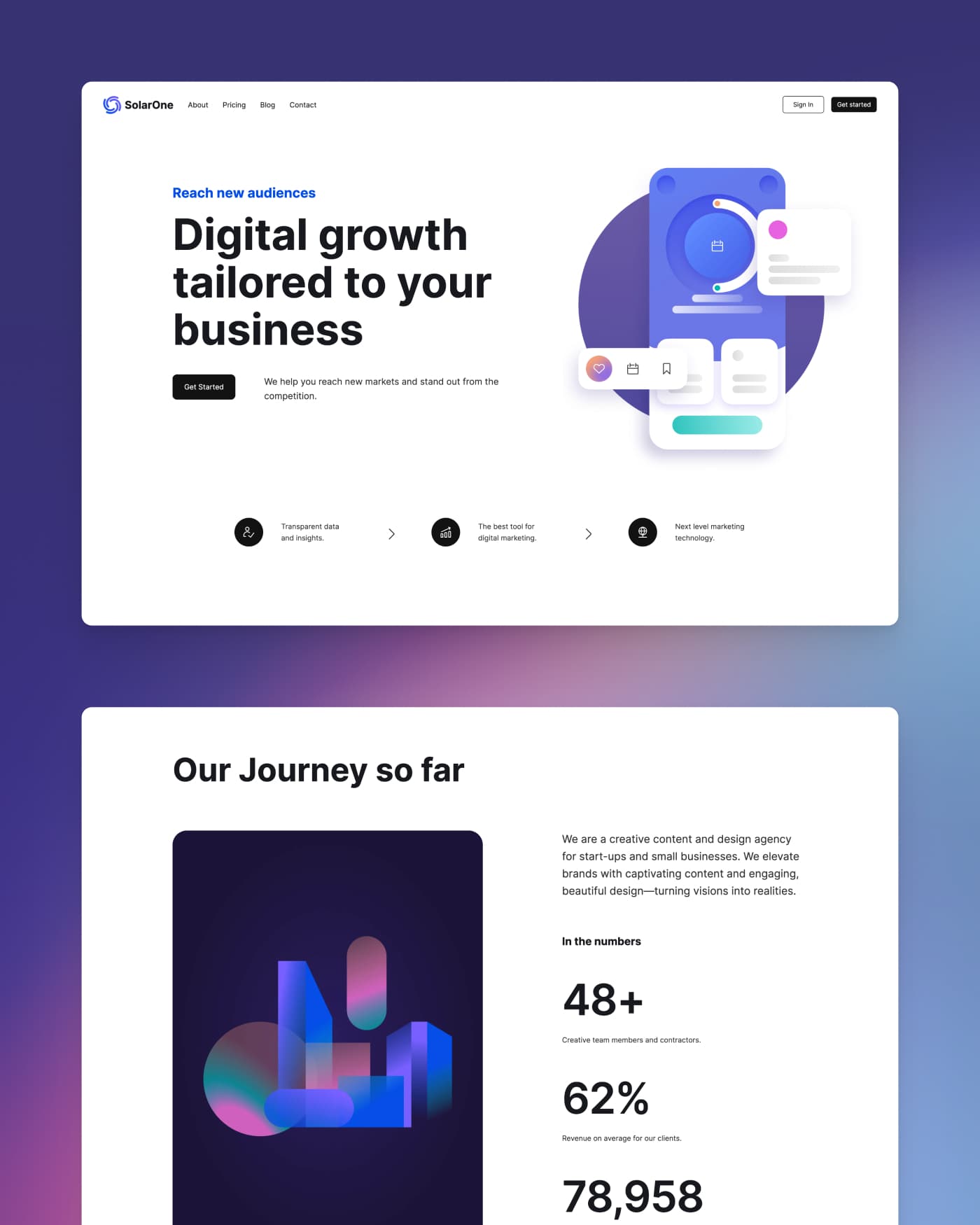
Bearbeite alle Bereiche deiner Webseite im neuen visuellen Editor.
Vorteile
Flexibel, schnell und erweiterbar.
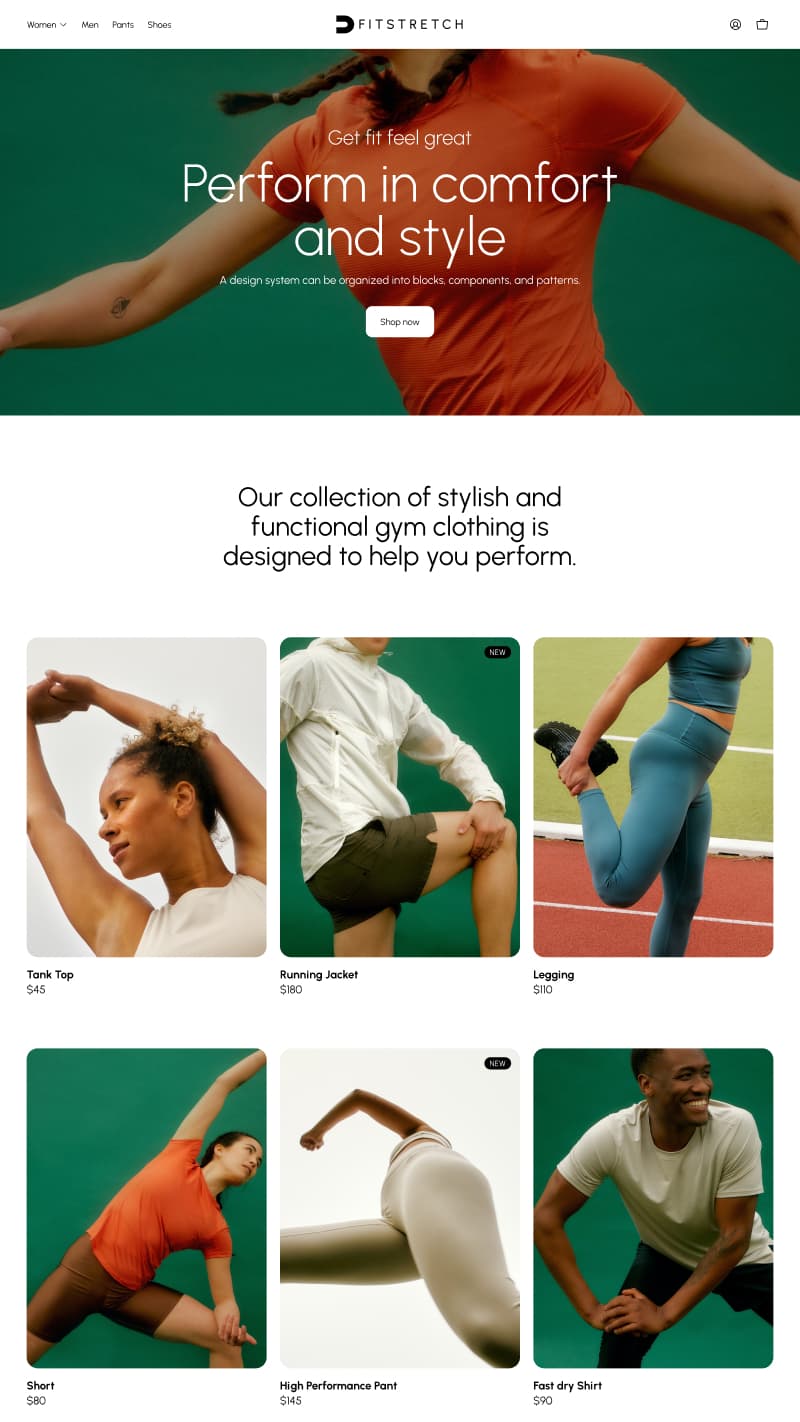
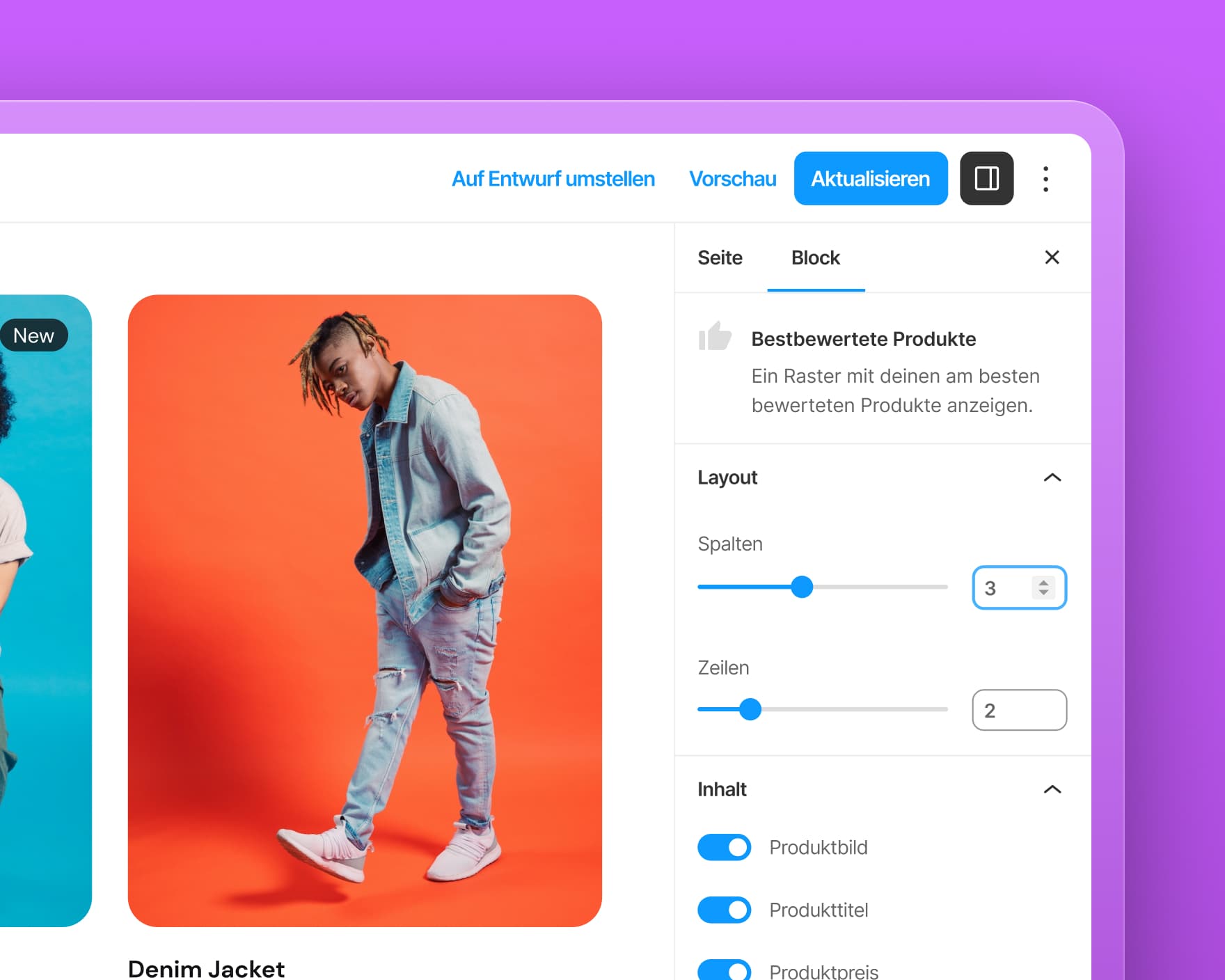
Für WooCommerce Blocks vorbereitet.
Bearbeite Produkte, Warenkorb und Kasse mit WooCommerce-Blöcken.

Optimiert für Geschwindigkeit
super schnelle Block-Themes
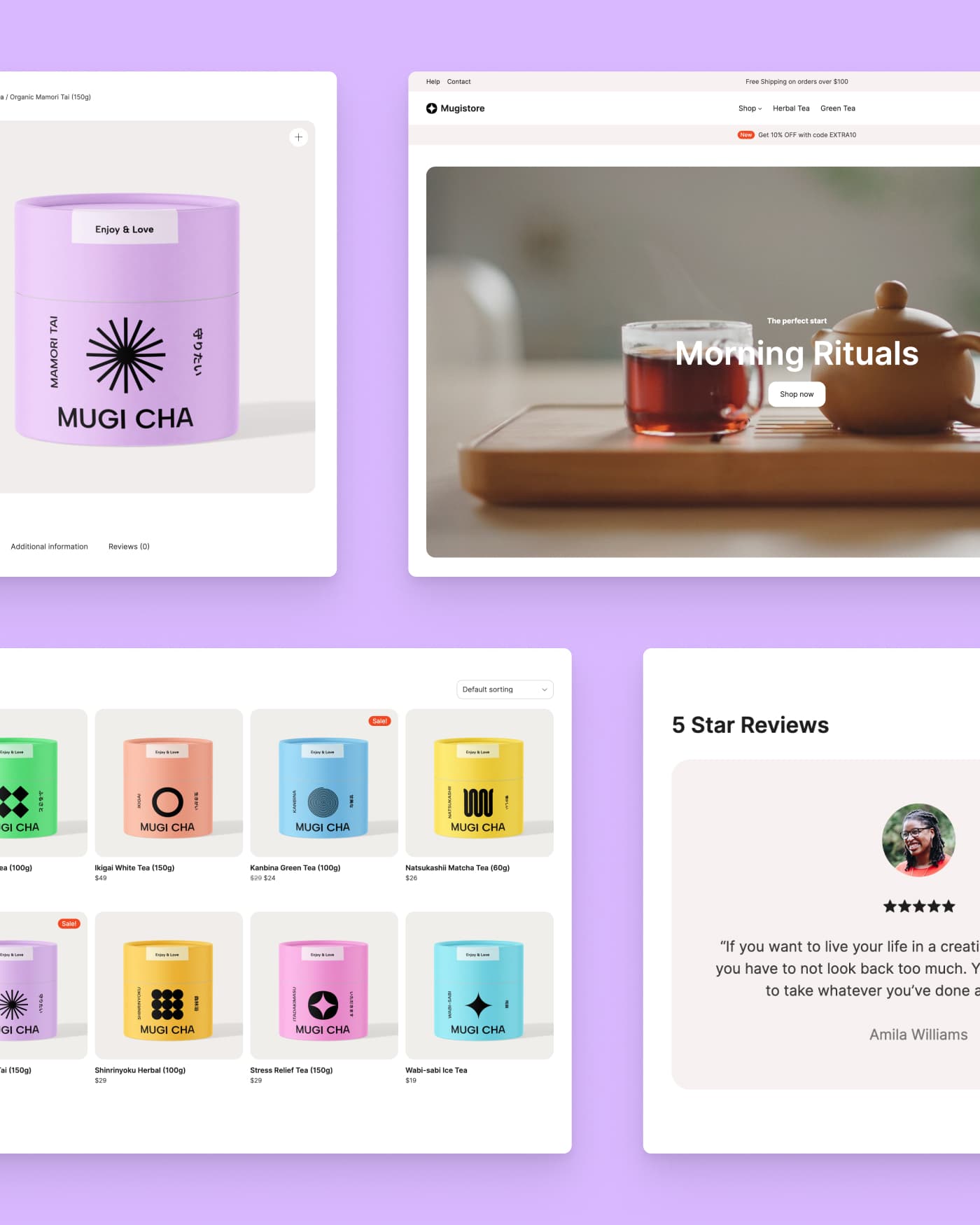
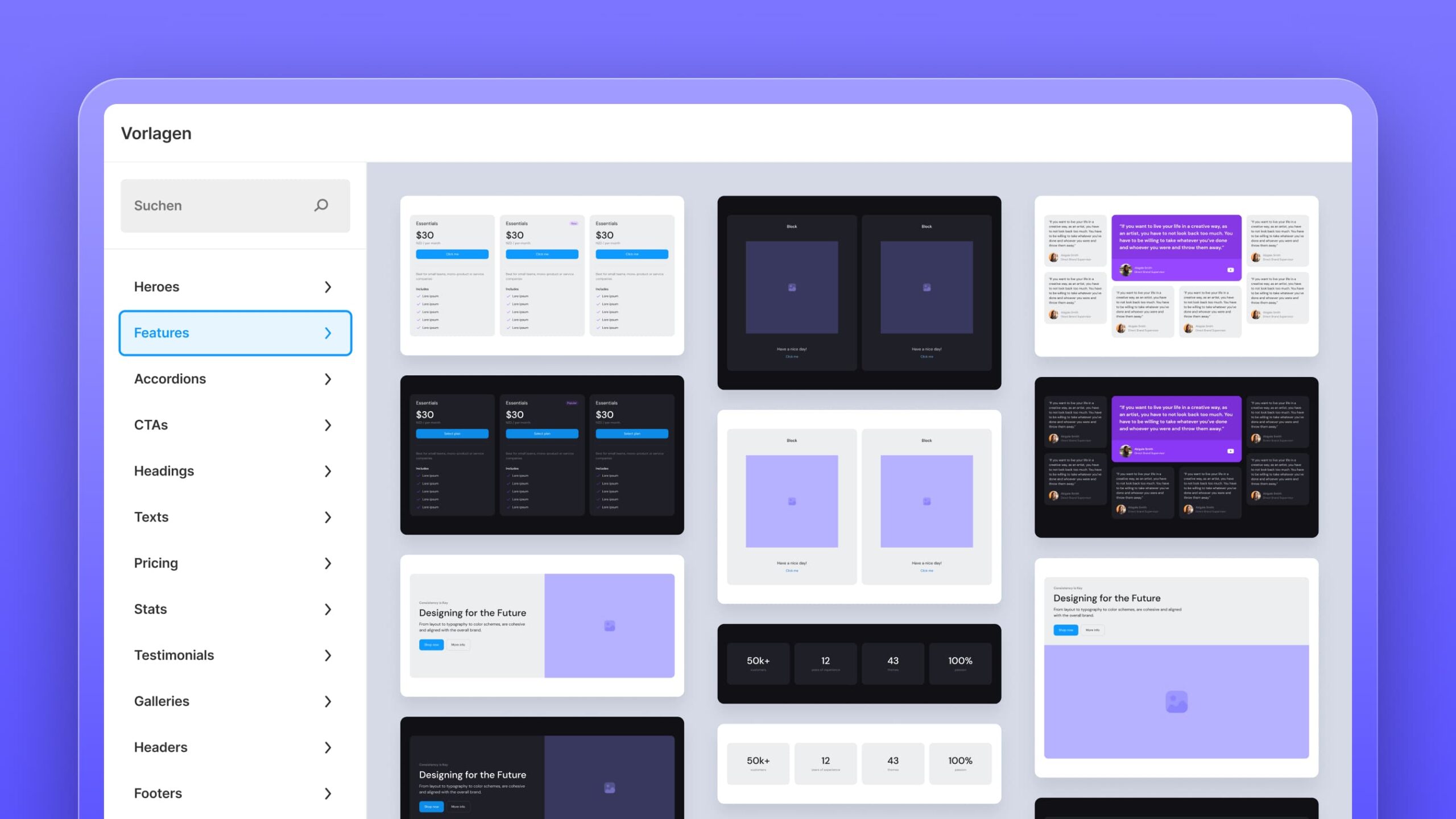
Professional gestaltete Vorlagen-Bibliothek
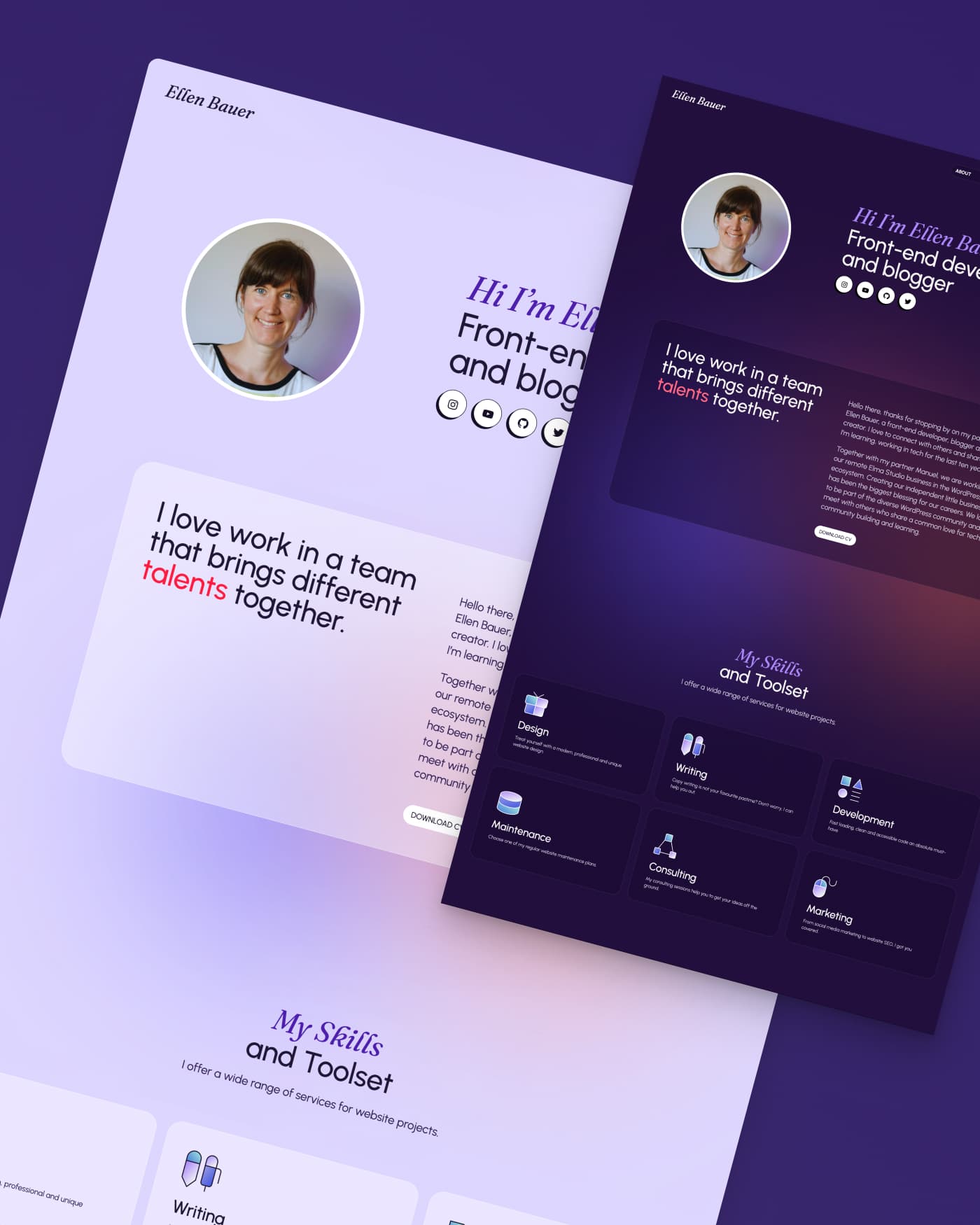
Theme-unabhängige Designvorlagen für kreative Seitenlayouts.

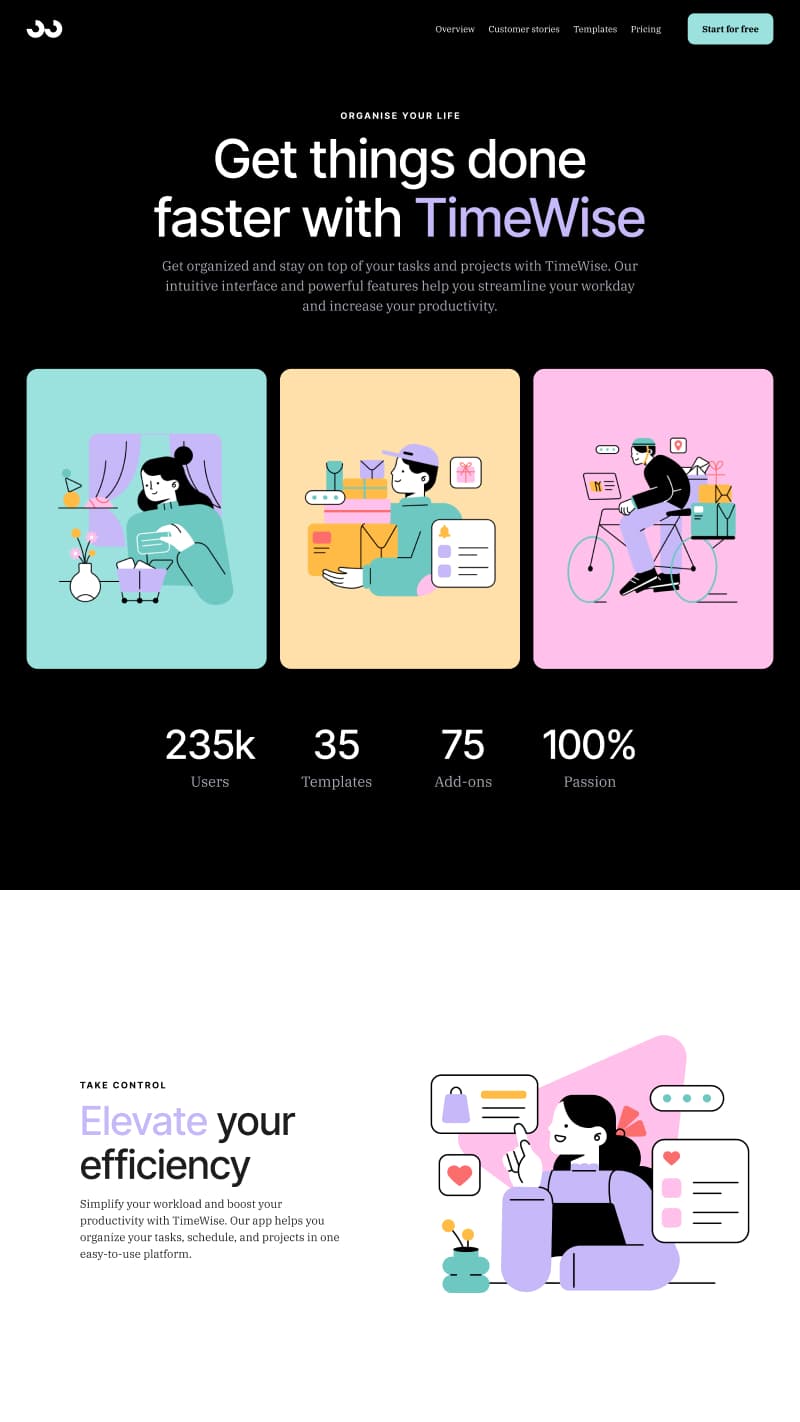
12+
zusätzliche Blöcke
150+
Designvorlagen
10+
WordPress Themes
100%
Leidenschaft
Lokal gehostete GDPR konforme Schriften
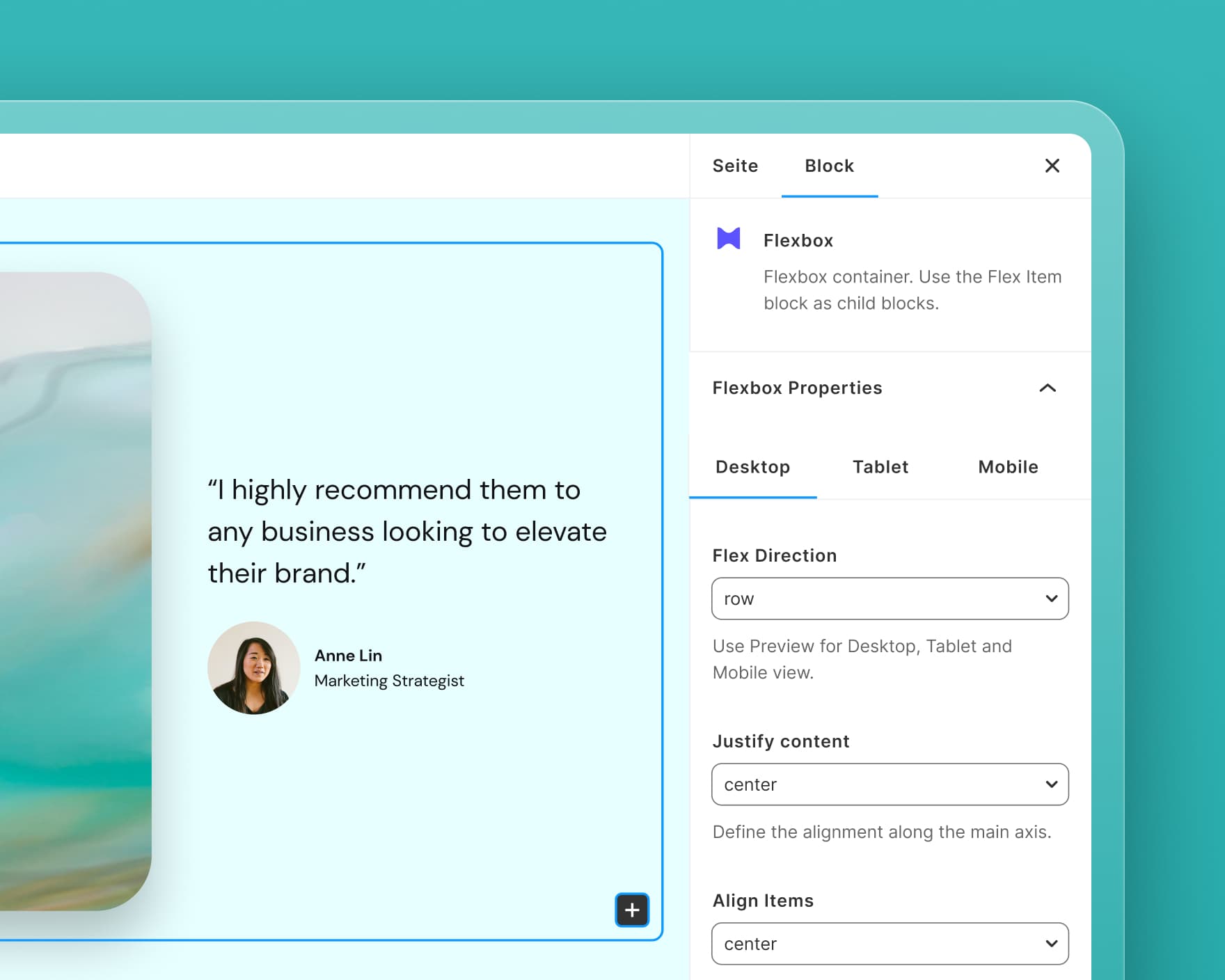
Blöcke mit feinen Einstellungen
Grid- und Flexbox-Einstellungen für unterschiedliche Bildschirmgrößen.

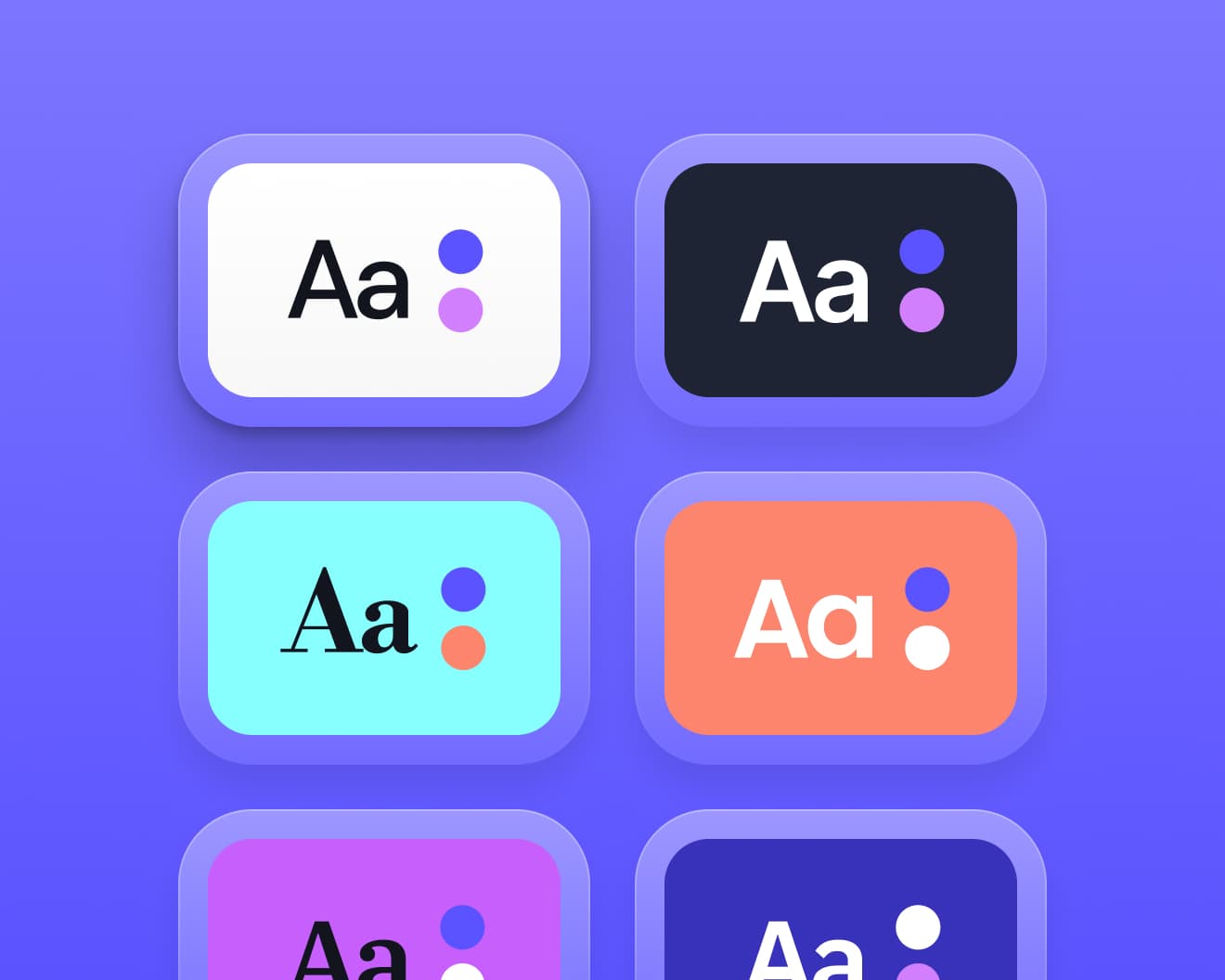
Block Theme Stile
Wechsel den Stil innerhalb eines Themes mit einem Klick.

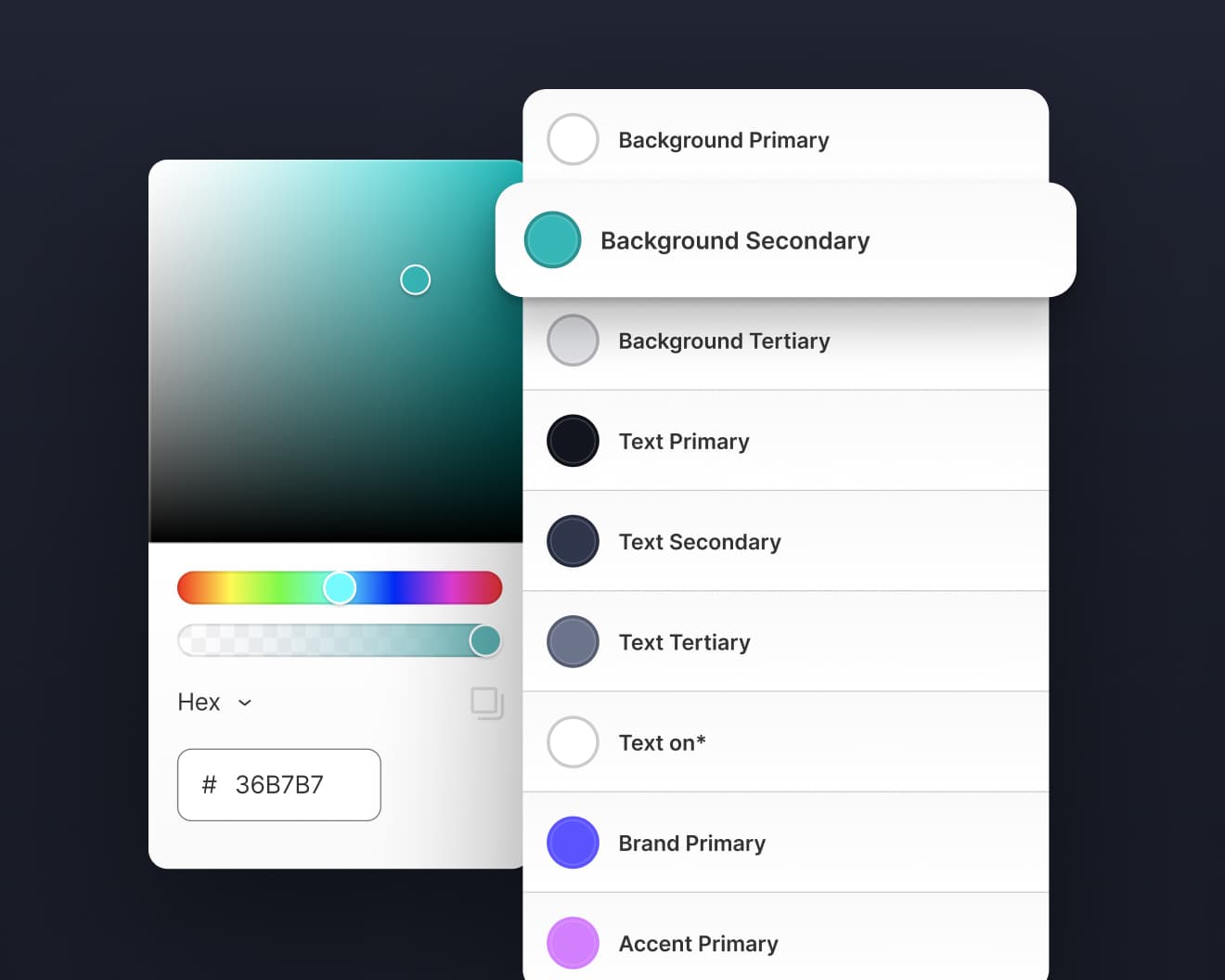
Professionelle Farbeinstellungen
Passe Farbpaletten leicht an dein Design an.

Kostenlos loslegen
Nutze die Vorteile von WordPress Block-Themes und erstelle deine gesamte Webseite im neuen Editor.